이 블로그 콘텐츠에는 책 ‘코어 자바스크립트’를 읽고 자바스크립트를 깊게 이해하는 내용이 담깁니다.
자바스크립트의 데이터 타입
자바스크립트의 데이터 타입은 크게 2가지가 있다. 기본형(primitive)과 참조형(reference) 타입이다. 타입을 구분하는 기준에 대해서 명확하게 아는 것이 중요하다. 두 타입 모두 무언가를 ‘복제’하긴 한다.
기본형 타입은 값이 담긴 주소의 값을 바로 복제한다. 그리고 기본형은 불변성(immutability)을 띈다. 기본형에는 Number, String, Boolean, null, undefined, Symbol이 있다. Symbol 타입은 ES6 이후에 등장했다.
참조형 타입은 값이 담긴 주소의 값들로 이루어진 묶음의 주소 값을 복제한다. 참조형에는 Object가 있고 객체 아래에 Array, Function, Date, RegExp, Map, Set이 속한다. 객체 하위 분류에 해당한다.
식별자와 변수
모든 데이터는 바이트(8비트) 단위의 식별자를 통해서 서로 구분하고 연결할 수 있다. 식별자는 우리가 잘 아는 ‘변수명’이다. 더 정확하게는 메모리 주솟값이다. 변수는 말 그대로 변할 수 있는 값이고 숫자형, 문자열, 객체, 배열 등 모든 데이터 형식을 의미한다.
하나의 변수명(식별자)을 선언하면 메모리에 해당 변수명을 위한 공간이 생긴다. 변수명은 그 메모리를 고유하게 인식하게 만드는 식별자인 것이다. 변수명에는 할당된 값을 직접적으로 저장하는 것이 아니라 값이 할당된 메모리 주소를 기록하게 된다.
불변값, 가변값, 복사
위에서 자바스크립트의 기본형 데이터 타입은 값이 변하지 않는 불변성을 띈다고 말했다. 변수에 새로운 값을 할당하려고 하면 메모리에 새로운 데이터 공간을 만들어서 저장하고 그 데이터 공간의 주소를 변수명에 변경해준다. 완전히 새로운 값의 주소를 반영해주는 것이다. 그래서 ‘불변’한다고 표현한다. 한 번 만들어진 기본형 데이터 값은 새로 만드는 동작을 통해서만 변경을 진행한다.
참조형 데이터는 무언가 ‘가변값’일 것 같다. 참조형 데이터를 컴퓨터가 어떻게 처리하는지 아래의 아주 간단한 코드를 뜯어보면서 알아보자.
const obj = { a: 1, b: 'string' };
- 특정 주소에
obj라고 하는 식별자 주소를 만든다. 이 변수명에 담길 프로퍼티가 여러개라는 것을 인식하게 된다. - 다양한 프로퍼티의 변수를 인식할 새로운 변수 영역 주소를 새롭게 생성한다. 여기서는
a,b에 대한 부분을 위한 주소값 생성이다. - 그리고
1,string을 저장할 데이터 영역 주소를 따와서 프로퍼티 변수 주소에 반영해준다. obj주소에는 프로퍼티 변수들의 주소값이 할당된 주소를 반영해준다.
복사에서도 기본형과 참조형은 차이를 보인다. 결론부터 이야기하면 기본형과 참조형 모두 ‘주소를 참조’한다. 다만, 기본형을 복사하여 값을 변경하면 ‘주소’가 새롭게 변경되는 것이고 참조형을 복사하여 내부 프로퍼티의 값을 변경하면 내부값을 담고 있는 주소는 변경되지 않지만 내부의 저장된 값의 주소들이 변경되는 것이다. 결국 참조형의 복사는 그릇의 주소가 변경되지 않기 때문에 기본적인 복사로는 불변성을 지킬 수 없다.
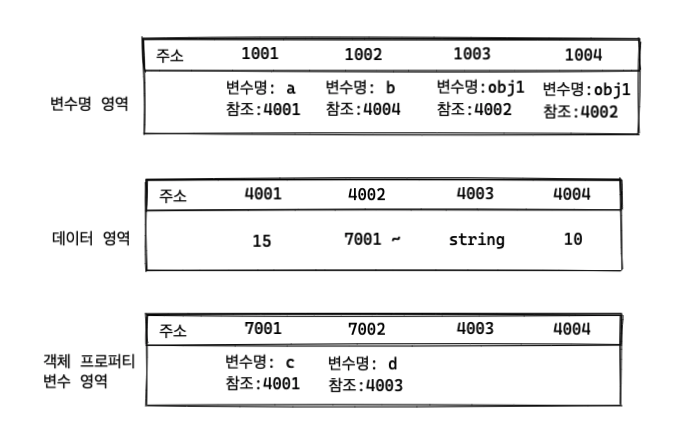
let a = 15;
let b = a; // 동일한 데이터 영역 주소 참조
let obj1 = { c: 15, d: 'string' };
let obj2 = obj1; // 동일한 객체 변수 영역 주소 참조
b = 10; // 완전하게 새로운 데이터 영역 주소 참조
obj2.c = 10; // 객체 변수 영역의 주소는 동일하지만 c의 데이터 영역 주소만 변경된다.
// a !== b
// obj1 === obj2

참조형 데이터가 ‘가변값’이라고 설명하기 위해서는 참조형 데이터 자체의 주소를 변경하는 경우가 아니라 그 내부의 프로퍼티 값들에 대한 주소를 변경할 때에만 성립한다.